3 Spots Available — Starts at $980
Framer Websites Built Around Your Business operations
Your operations, your strategy, your goals—our websites are designed to amplify what already works in your business.
Your operations, your strategy, your goals—our websites are designed to amplify what already works in your business.
Your operations, your strategy, your goals—our websites are designed to amplify what already works in your business.
We use industry standard tools like
We use industry standard tools like
We use industry standard tools like
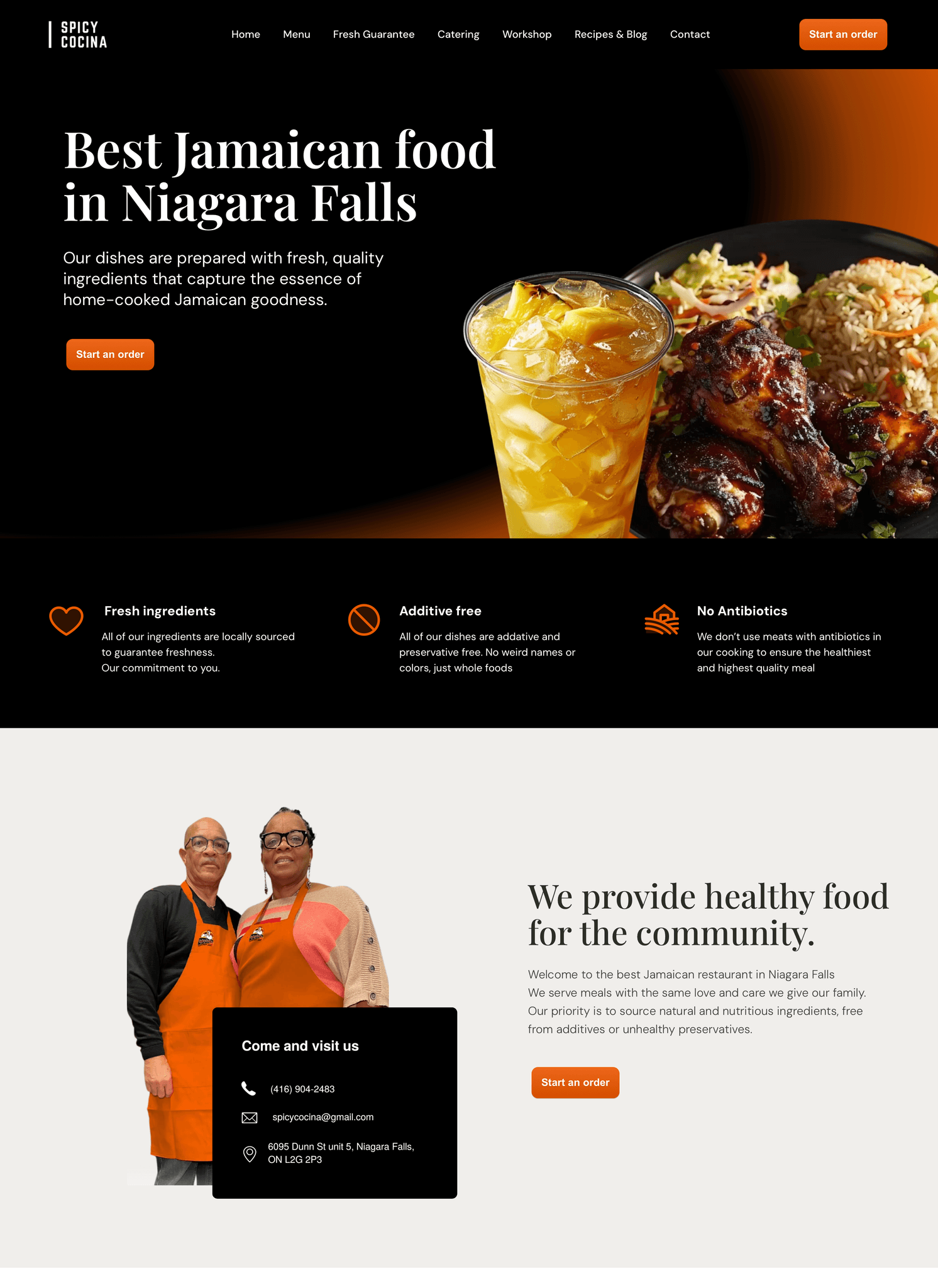
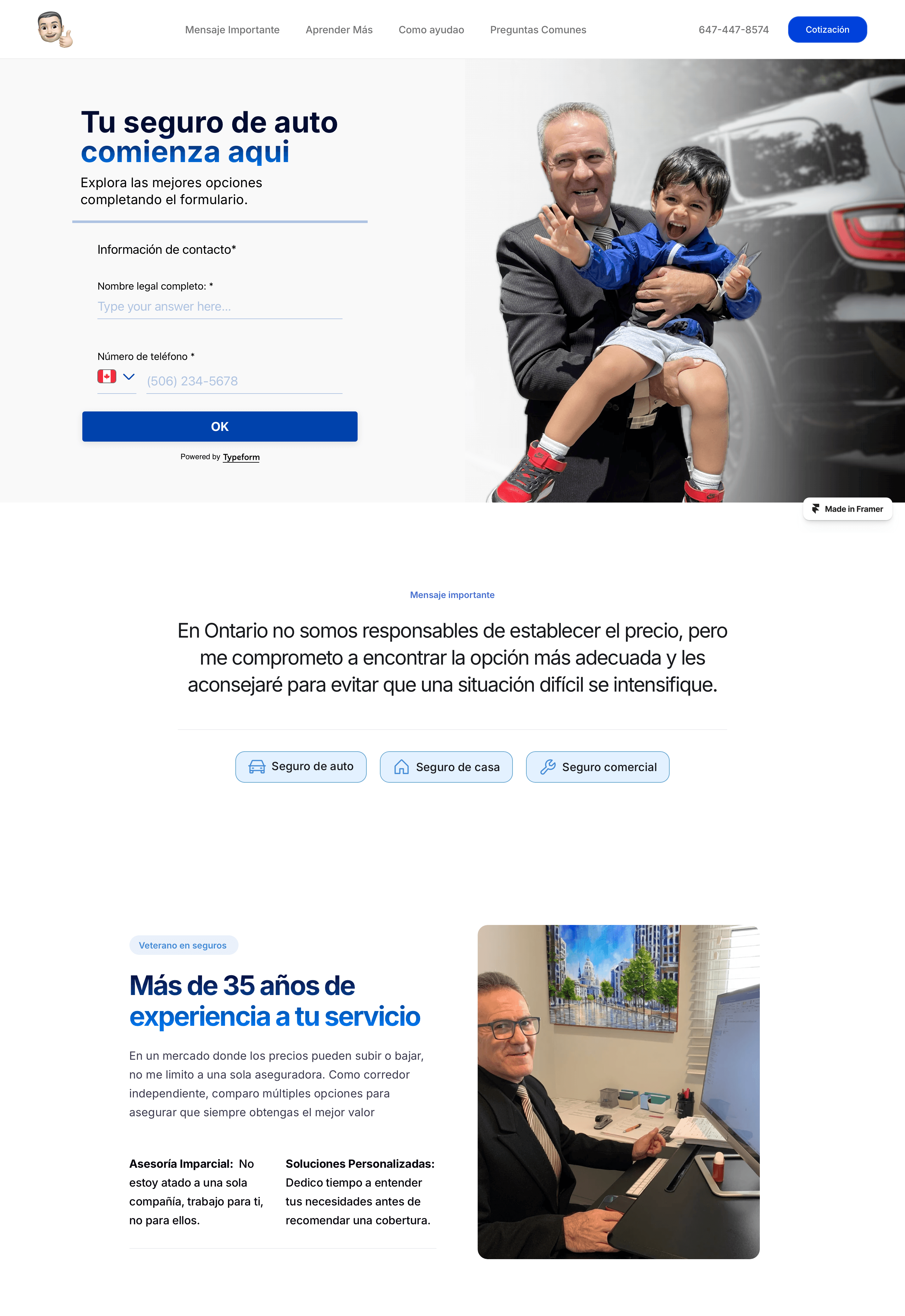
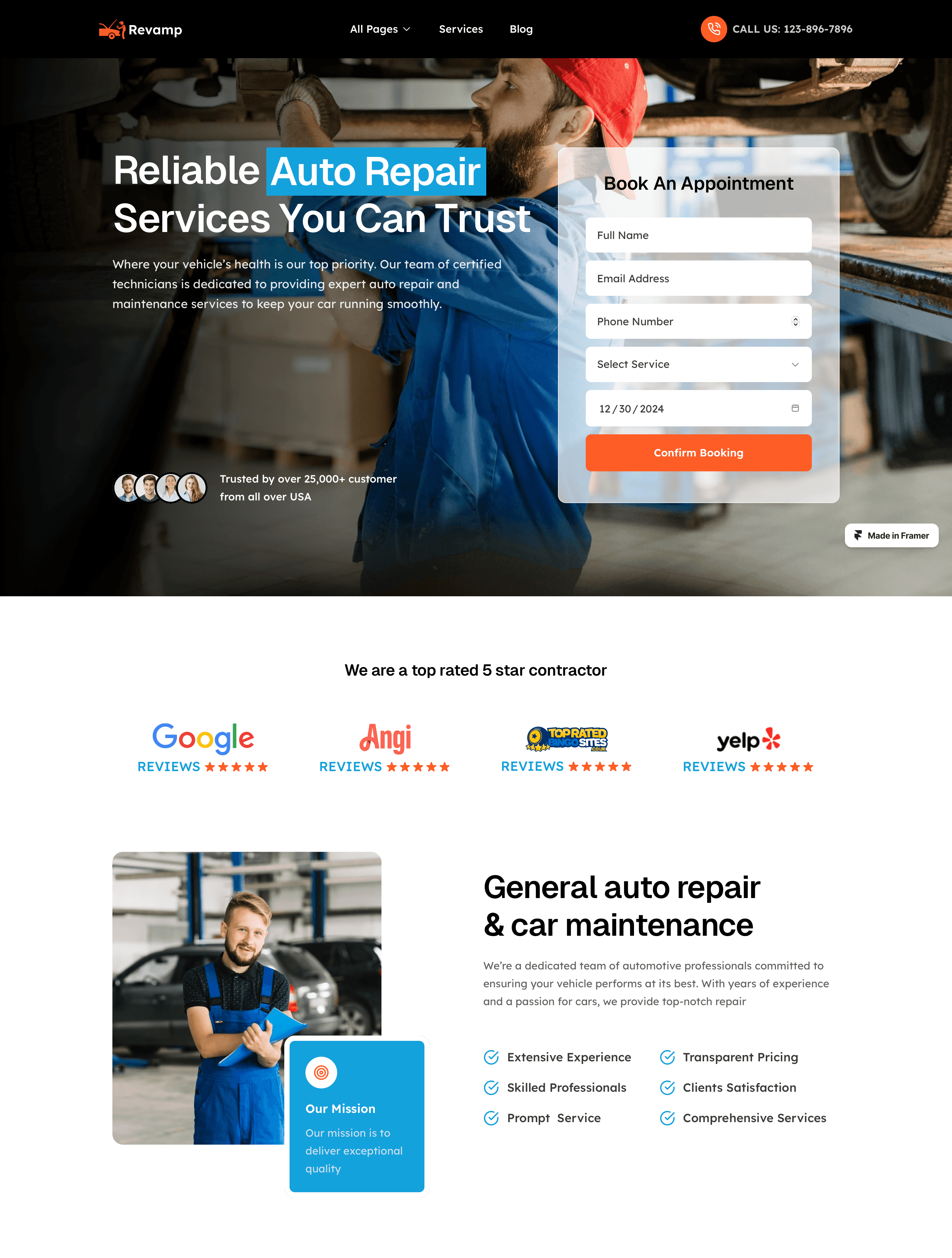
Our designs are trusted by:
Most websites fail to communicate clearly, leaving visitors confused and potential customers lost. We solve this by creating context-driven, strategically branded websites that tell your business story and guide visitors toward action.
Most websites fail to communicate clearly, leaving visitors confused and potential customers lost. We solve this by creating context-driven, strategically branded websites that tell your business story and guide visitors toward action.
Most websites fail to communicate clearly, leaving visitors confused and potential customers lost. We solve this by creating context-driven, strategically branded websites that tell your business story and guide visitors toward action.
Why work with us?
Each website is meticulously tailored to complement your existing marketing efforts and meet your unique goals.
The other guys
Slow communication
Template, brand-later approach
Brand Later approach
Create Website Graphics
No context around operations
Create Website Graphics
High cost with low customization
Create Website Graphics
Outdated platforms and tech
The other guys
Slow communication
Template, brand-later approach
Create Website Graphics
Create Website Graphics
Create Website Graphics
Website Explosion
Fast communication
Story-driven design
Aligned with your goals
High-performing builds
Functional Integrations
Website Explosion
Fast communication
Story-driven design
Aligned with your goals
High-performing builds
Functional Integrations








Smart Integrations That Supercharge Your Site
Extend your website's capabilities with top-tier integrations that simplify your workflow








Smart Integrations That Supercharge Your Site
Extend your website's capabilities with top-tier integrations that simplify your workflow
Features
Designed for Impact—Built to Perform



ROI

Sales

Traffic
Conversion Focused
Every layout and interaction is designed to guide users toward your goal.



ROI

Sales

Traffic
Conversion Focused
Every layout and interaction is designed to guide users toward your goal.



ROI

Sales

Traffic
Conversion Focused
Every layout and interaction is designed to guide users toward your goal.



ROI

Sales

Traffic
Conversion Focused
Every layout and interaction is designed to guide users toward your goal.
Affordable development
Custom Framer websites that deliver results—without the heavy coding costs.
Affordable development
Custom Framer websites that deliver results—without the heavy coding costs.
Affordable development
Custom Framer websites that deliver results—without the heavy coding costs.
Affordable development
Custom Framer websites that deliver results—without the heavy coding costs.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Apple-Style Transparent Div</title>
<style>
body {
background: #000;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
font-family: sans-serif;
}
.glass-box {
position: relative;
width: 300px;
height: 200px;
background: rgba(255, 255, 255, 0.1);
backdrop-filter: blur(20px);
-webkit-backdrop-filter: blur(20px);
border-radius: 16px;
overflow: hidden;
}
.glass-box::before {
content: '';
position: absolute;
inset: 0;
padding: 2px;
border-radius: 16px;
background: linear-gradient(130deg, #ffffff55, #00ffff55, #ffffff55);
background-size: 400% 400%;
animation: shimmer 6s linear infinite;
mask:
linear-gradient(#fff 0 0) content-box,
linear-gradient(#fff 0 0);
mask-composite: exclude;
-webkit-mask-composite: destination-out;
pointer-events: none;
}
@keyframes shimmer {
0% {
background-position: 0% 50%;
}
100% {
background-position: 400% 50%;
}
}
</style>
</head>
<body>
<div class="glass-box"></div>
</body>
</html>
Quick up time
Launch your new site in days, not months.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Apple-Style Transparent Div</title>
<style>
body {
background: #000;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
font-family: sans-serif;
}
.glass-box {
position: relative;
width: 300px;
height: 200px;
background: rgba(255, 255, 255, 0.1);
backdrop-filter: blur(20px);
-webkit-backdrop-filter: blur(20px);
border-radius: 16px;
overflow: hidden;
}
.glass-box::before {
content: '';
position: absolute;
inset: 0;
padding: 2px;
border-radius: 16px;
background: linear-gradient(130deg, #ffffff55, #00ffff55, #ffffff55);
background-size: 400% 400%;
animation: shimmer 6s linear infinite;
mask:
linear-gradient(#fff 0 0) content-box,
linear-gradient(#fff 0 0);
mask-composite: exclude;
-webkit-mask-composite: destination-out;
pointer-events: none;
}
@keyframes shimmer {
0% {
background-position: 0% 50%;
}
100% {
background-position: 400% 50%;
}
}
</style>
</head>
<body>
<div class="glass-box"></div>
</body>
</html>
Quick up time
Launch your new site in days, not months.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Apple-Style Transparent Div</title>
<style>
body {
background: #000;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
font-family: sans-serif;
}
.glass-box {
position: relative;
width: 300px;
height: 200px;
background: rgba(255, 255, 255, 0.1);
backdrop-filter: blur(20px);
-webkit-backdrop-filter: blur(20px);
border-radius: 16px;
overflow: hidden;
}
.glass-box::before {
content: '';
position: absolute;
inset: 0;
padding: 2px;
border-radius: 16px;
background: linear-gradient(130deg, #ffffff55, #00ffff55, #ffffff55);
background-size: 400% 400%;
animation: shimmer 6s linear infinite;
mask:
linear-gradient(#fff 0 0) content-box,
linear-gradient(#fff 0 0);
mask-composite: exclude;
-webkit-mask-composite: destination-out;
pointer-events: none;
}
@keyframes shimmer {
0% {
background-position: 0% 50%;
}
100% {
background-position: 400% 50%;
}
}
</style>
</head>
<body>
<div class="glass-box"></div>
</body>
</html>
Quick up time
Launch your new site in days, not months.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Apple-Style Transparent Div</title>
<style>
body {
background: #000;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
font-family: sans-serif;
}
.glass-box {
position: relative;
width: 300px;
height: 200px;
background: rgba(255, 255, 255, 0.1);
backdrop-filter: blur(20px);
-webkit-backdrop-filter: blur(20px);
border-radius: 16px;
overflow: hidden;
}
.glass-box::before {
content: '';
position: absolute;
inset: 0;
padding: 2px;
border-radius: 16px;
background: linear-gradient(130deg, #ffffff55, #00ffff55, #ffffff55);
background-size: 400% 400%;
animation: shimmer 6s linear infinite;
mask:
linear-gradient(#fff 0 0) content-box,
linear-gradient(#fff 0 0);
mask-composite: exclude;
-webkit-mask-composite: destination-out;
pointer-events: none;
}
@keyframes shimmer {
0% {
background-position: 0% 50%;
}
100% {
background-position: 400% 50%;
}
}
</style>
</head>
<body>
<div class="glass-box"></div>
</body>
</html>
Quick up time
Launch your new site in days, not months.
Optimized for Any Screen
Flawless design and performance across all devices.
Optimized for Any Screen
Flawless design and performance across all devices.
Optimized for Any Screen
Flawless design and performance across all devices.
Optimized for Any Screen
Flawless design and performance across all devices.
Dynamic and engaging
Delight users with interactive, dynamic elements powered by Framer.
Dynamic and engaging
Delight users with interactive, dynamic elements powered by Framer.
Dynamic and engaging
Delight users with interactive, dynamic elements powered by Framer.
Dynamic and engaging
Delight users with interactive, dynamic elements powered by Framer.

Affordable Pricing
Harness Grade A talent at a fraction of traditional costs.

Affordable Pricing
Harness Grade A talent at a fraction of traditional costs.

Affordable Pricing
Harness Grade A talent at a fraction of traditional costs.

Affordable Pricing
Harness Grade A talent at a fraction of traditional costs.
A Proven Process for Online Success
Our structured approach ensures your Framer website aligns perfectly with your brand and business strategy
Discovery
Understanding your goals and market context.
Custom Design
Crafting your branded, context-driven site.
Development
Leveraging top Framer plugins for powerful functionality.
A Proven Process for Online Success
Our structured approach ensures your Framer website aligns perfectly with your brand and business strategy
Discovery
Understanding your goals and market context.
Custom Design
Crafting your branded, context-driven site.
Development
Leveraging top Framer plugins for powerful functionality.
A Proven Process for Online Success
Our structured approach ensures your Framer website aligns perfectly with your brand and business strategy
Discovery
Understanding your goals and market context.
Custom Design
Crafting your branded, context-driven site.
Development
Leveraging top Framer plugins for powerful functionality.
Pricing
Ready to Make Your Website Your Greatest Asset?
2 Spots Available
One Page Website
Landing page or Website
$1200
$1200
$1199
Converting Copy, Design, Development
Converting Copy, Design, Development
High converting
Framer development
Framer development
Direct access slack channel
Direct access slack channel
Direct access slack channel
Onboarding strategy call
Onboarding strategy call
High converting copy, design included
High converting copy, design included
High converting copy, design included
Satisfaction guaranteed
Satisfaction guaranteed
Satisfaction guaranteed
1 Spot Available
Customized Template
Customized Template
Customized Template
1 Active Request
$1999
Pause or cancel anytime
No contract or commitment
No contract or commitment
Premium Framer Tempalte
Premium Framer Tempalte
Direct access slack channel
Direct access slack channel
Direct access slack channel
Onboarding strategy call
Includes copy, design, & development
Includes copy, design, & development
Includes copy, design, & development
Satisfaction guaranteed
Satisfaction guaranteed
Satisfaction guaranteed
Unique Website
Unique Website
Unique Website
Framer
Seeking a different scope of work?
$2500+
$2500+
$2499+
We're offering a variety of other design services.
Custom web Solutions
Custom web Solutions
On brand design
Cant decide? Lets talk
Cant decide? Lets talk
Cant decide? Lets talk
Learn more how we work and how can we help you and your business.
Have Questions? We’ve Got Answers.
What makes Framer the best choice for my website?
Framer combines design flexibility with powerful performance, allowing us to create visually stunning, fast-loading websites that are fully interactive. It’s ideal for businesses that need a modern, scalable solution without compromising on aesthetics or functionality.
What makes Framer the best choice for my website?
Framer combines design flexibility with powerful performance, allowing us to create visually stunning, fast-loading websites that are fully interactive. It’s ideal for businesses that need a modern, scalable solution without compromising on aesthetics or functionality.
What makes Framer the best choice for my website?
Framer combines design flexibility with powerful performance, allowing us to create visually stunning, fast-loading websites that are fully interactive. It’s ideal for businesses that need a modern, scalable solution without compromising on aesthetics or functionality.
Can my website integrate with my existing tools and workflows?
Absolutely. Framer supports no-code and custom integrations, meaning we can connect your website to tools like CRMs, email platforms, analytics, or any software you currently use to streamline your operations.
Can my website integrate with my existing tools and workflows?
Absolutely. Framer supports no-code and custom integrations, meaning we can connect your website to tools like CRMs, email platforms, analytics, or any software you currently use to streamline your operations.
Can my website integrate with my existing tools and workflows?
Absolutely. Framer supports no-code and custom integrations, meaning we can connect your website to tools like CRMs, email platforms, analytics, or any software you currently use to streamline your operations.
Will my website be easy to update after launch?
Yes! Websites built with Framer are designed to be user-friendly, even if you don’t have technical expertise. We also offer training and premium support to ensure you feel confident managing your site.
Will my website be easy to update after launch?
Yes! Websites built with Framer are designed to be user-friendly, even if you don’t have technical expertise. We also offer training and premium support to ensure you feel confident managing your site.
Will my website be easy to update after launch?
Yes! Websites built with Framer are designed to be user-friendly, even if you don’t have technical expertise. We also offer training and premium support to ensure you feel confident managing your site.
How long does it take to build a website with Framer?
The timeline depends on the complexity of your project, but most websites are completed in 4–8 weeks. We’ll provide you with a detailed schedule after discussing your specific needs.
How long does it take to build a website with Framer?
The timeline depends on the complexity of your project, but most websites are completed in 4–8 weeks. We’ll provide you with a detailed schedule after discussing your specific needs.
How long does it take to build a website with Framer?
The timeline depends on the complexity of your project, but most websites are completed in 4–8 weeks. We’ll provide you with a detailed schedule after discussing your specific needs.